Víta vás podpora spoločnosti Microsoft
Prihláste sa, aby sme vám mohli lepšie poslúžiť Prihlásiť sa
Dobrý deň, , víta vás podpora spoločnosti Microsoft
Najpopulárnejšie témy
Microsoft 365
Úložisko a konto Microsoft

Zoznámte sa s Microsoft Copilotom
Dosiahnite čokoľvek, čo si dokážete predstaviť pomocou asistenta pre umelú inteligenciu v aplikáciách, ktoré už používate každý deň.
Preskúmať

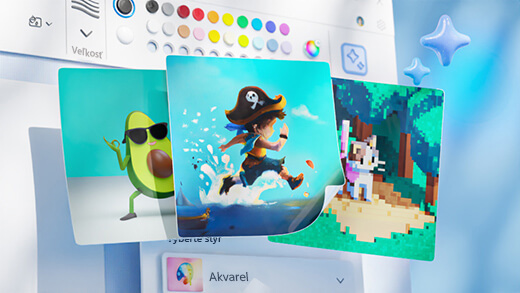
Generovanie umenia pomocou aplikácie Paint Cocreator
Vytvorte úžasné umelecké dielo len pomocou niekoľkých slov. Microsoft Paint Cocreator vám pomôže uvoľniť vašu kreativitu a vytvoriť vlastné umelecké diela s pomocou umelej inteligencie.

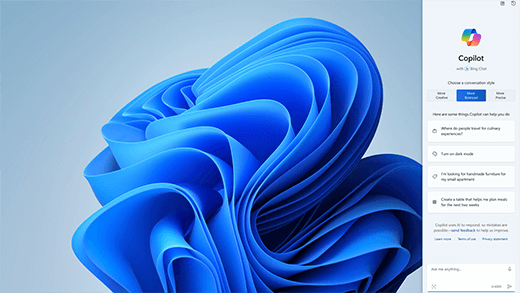
Dosiahnite viac s umelou inteligenciou v systéme Windows
Windows je prvou počítačovou platformou, ktorá poskytuje centralizovanú pomoc umelej inteligencie. Zistite, ako dosiahnuť a vytvoriť viac pomocou služby Copilot v systéme Windows.

Office je teraz Microsoft 365
Domov pre vaše obľúbené nástroje a obsah. Teraz s novými spôsobmi, ktoré vám pomôžu nájsť, tvoriť a zdieľať obsah, a to všetko na jednom mieste.

Centrum školení k službe Microsoft 365
Buďte produktívnejší s týmito Microsoft 365 videami, kurzami a zdrojmi.
Príbehy úspešných malých podnikov Microsoft 365





Ak ste vlastníkom malého podniku
Nájdite informácie potrebné na budovanie, fungovanie a rast malého podniku so službou Microsoft 365.

Ďalšie možnosti podpory
Obráťte sa na oddelenie podpory.
Podpora pre podniky
Zabezpečenie a ochrana osobných údajov
Ďalšia podpora

Získajte viac s Copilot Pro
Vylepšite svoju kreativitu a produktivitu prémiovými funkciami Copilota. Stiahnite si aplikáciu Copilot a získajte 1-mesačnú bezplatnú skúšobnú verziu Copilot Pro.

