Pomoc techniczna firmy Microsoft — zapraszamy!
Zaloguj się, abyśmy mogli zapewnić Ci lepszą obsługę Zaloguj się
Cześć, , witamy w pomocy technicznej firmy Microsoft
Popularne tematy
Microsoft 365
Konto i magazyn firmy Microsoft
Aktywacja

Poznaj funkcję Microsoft Copilot
Osiągnij wszystko, co możesz sobie wyobrazić dzięki pomocnikowi AI w aplikacjach, których już używasz każdego dnia.
Odkryj

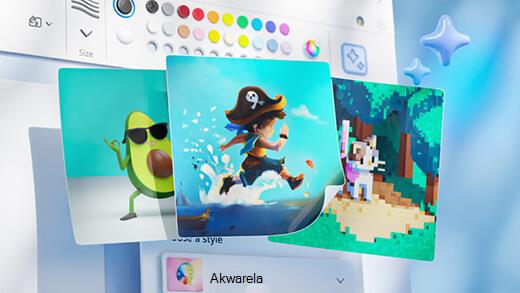
Generowanie grafiki za pomocą funkcji Paint Cocreator
Twórz wspaniałe grafiki za pomocą zaledwie kilku słów. Funkcja Cocreator programu Microsoft Paint pomoże Ci uwolnić kreatywność i tworzyć własne grafiki z pomocą AI.

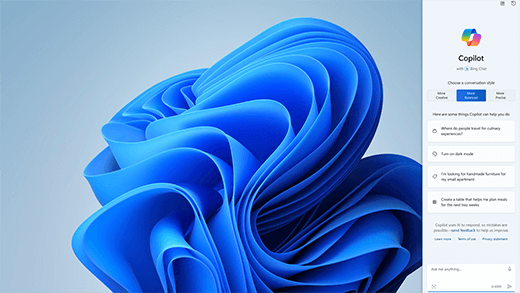
Osiągnij więcej dzięki AI w systemie Windows
System Windows jest pierwszą platformą komputerową zapewniającą scentralizowaną pomoc opartą na AI. Dowiedz się, jak osiągnąć i tworzyć więcej za pomocą funkcji Copilot w systemie Windows.
Dowiedz się więcej na temat funkcji Copilot w systemie Windows

Pakiet Office to teraz platforma Microsoft 365
Strona główna ulubionych narzędzi i zawartości. Teraz dzięki nowym sposobom ułatwiającym znajdowanie, tworzenie i udostępnianie zawartości — wszystko to jest w jednym miejscu.

Centrum szkoleń dotyczących platformy Microsoft 365
Szybko zwiększ produktywność korzystając z Microsoft 365 klipów wideo, samouczków i zasobów.
Historie sukcesu małych firm na platformie Microsoft 365





Jeśli jesteś właścicielem małej firmy
Znajdź informacje potrzebne do tworzenia, prowadzenia i rozwijania małej firmy za pomocą platformy Microsoft 365.

Więcej opcji pomocy technicznej
Skontaktuj się z pomocą techniczną.
Pomoc techniczna dla przedsiębiorstw
Prywatność i zabezpieczenia
Więcej pomocy technicznej

Zwiększ możliwości dzięki Copilot Pro
Zwiększ swoją kreatywność i produktywność dzięki najwyższej jakości funkcji Copilot. Pobierz aplikację Copilot, aby uzyskać 1-miesięczną bezpłatną wersję próbną usługi Copilot Pro.

